Introduction
You can press s to search this documentation for what you are looking for
Hi! I'm Zoty and this is a documentation that I put together in order to help you use my FoundryVTT modules. If you don't find what you need, feel free to join my Discord and I will be mora than happy to help you!
Modules
These are the modules that I currently develop and maintain:
- Debugger (Library)
- Item Tags (Library)
Wizard (Library)W.I.P- Automated Objects, Interactions and Effects
Sound PackageW.I.P
All my modules are open-source and licensed under MIT, no one will ever be charged a cent for the modules I make. But I do appreciate donations, if you want to support me I will be very happy :D

⚠️ W.I.P ⚠️ - Information here may be incomplete
If you are facing problems or something is not working as it should, make sure:
- Tags are written exactly like the master tags (they are case sensitive and spaces are included)
- The feature that that you want to use is enabled
- You are using the right tags
- The tags you are using are enabled on Master Tag Settings
- Check if there are updates for the modules (don't worry, Tag data structure is and always will be simple, you can just rollback and things will work again)
- If you are still having problems, please make a Issue
Do you have questions about the functionalities? Feel free to ask me anything on Discord
Master Tags
OIF utilizes Tags (from 🏷️ItemTags) and Master Tags, the former can be inserted at any item and will be utilized when needed to determine what sort of automations, interactions or effects are going to be executed, also how they will happen. The last is where the fun begins, Master Tags are defined by the user and can be customized at will, allowing you to fine tune the effects.
Here you can learn to create and customize Master Tags
Tag Packs
You can create collections of Master Tags, these collections are arranged in Tag Packs, that you can export and swap at any time, including while your game is still running.
imagine chaning the animation of all weapons in the middle of the game, the possibilites...
Default Packs
There are default packs containing predefined tags if you don't want to do the boring stuff, you can also export and import tag packs. Note that the packs are globally available, you can access the same pack on every world.
The current default packs are:
- Empty used as reference for creating new tag packs
- Fantasy (JB2A Complete)
- Fantasy (JB2A Free)
- Fantasy (No Animations) if you just want to use the interactions and automations
Master Tags Customization

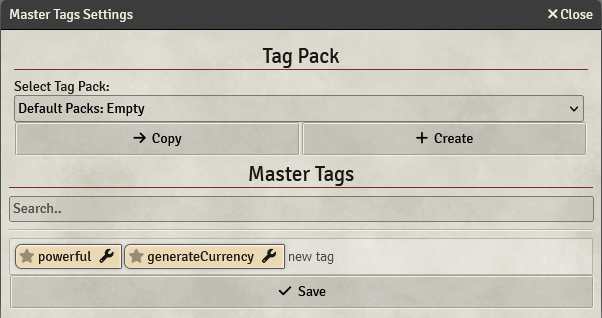
Master Tags Settings
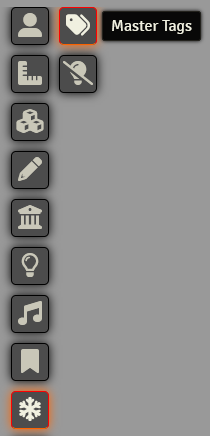
The module registers a new tooltip to give easy access to the Master Tags Settings interface, which is responsible for providing a way to create and manage Tack Packs and Master Tags.

Tag Packs
Tag Packs are collections of Master Tags, their purpose is to let you use, customize and maybe even distribute Tag Packs. Tag Packs can be changed while the game is running, so no need to restart and changes apply to all connected Players. Another important information is that Tag Packs, alongside Master Tags, are globally defined and only GMs can edit them.
The best use for these packs is to define Master Tags for different assets, you could define a dagger tag in two different Tag Packs, each one having different animations, delays and everything else that can be configured inside a Master Tag.
You can also export the Tag Pack as a .json file that will be save ond your Downloads folder, that means that you can also import Tag Packs from .json files.
If you want to provide a Tag Pack with your Assets, you can take a look at the API Reference
Special Tags
powerful
Whe this tag is on a item, all of its attacks have a powerful impact that shakes the screen.
generateCurrency
When this tag is on a unlinked actor and it gets added to the scene, the currency on the token will be randomly generated. The maximum amount of any currency is the value of it on the original actor.
Example:
You create a Goblin and set its gold pieces to 10 and silver pieces to 45, the maximum gold it can have is 10, same for the silver. When it gets added to the scene these fields will be generated randomly, gold pieces from 0 to 10 and silver pieces from 0 to 45.
Leave the fields at 0 if you don't want currency to be generated.
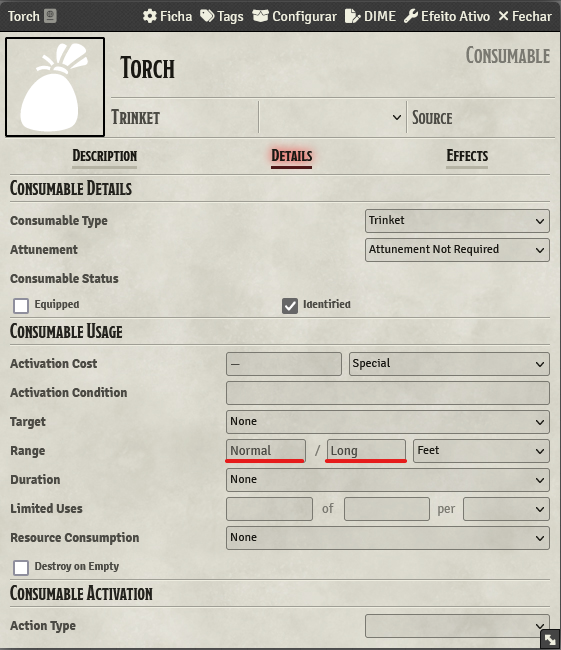
Lighting Items
Lighting items are the easiest to setup. Pick a already existing tag or create a new one, them inser it into the item.
The tag does not know anything about the ranges, so you need to defined them at the item's details.
Bright Lightis thenormalrangeDim Lightis thelongrange

Done! Now you can easily use your torches right from your inventory as a item, the bonus is that you can make a macro from your torch on your hotbar.
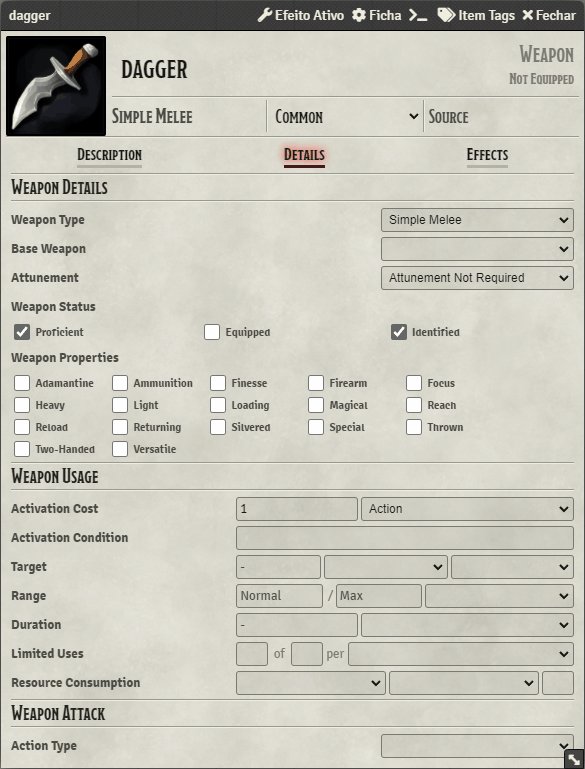
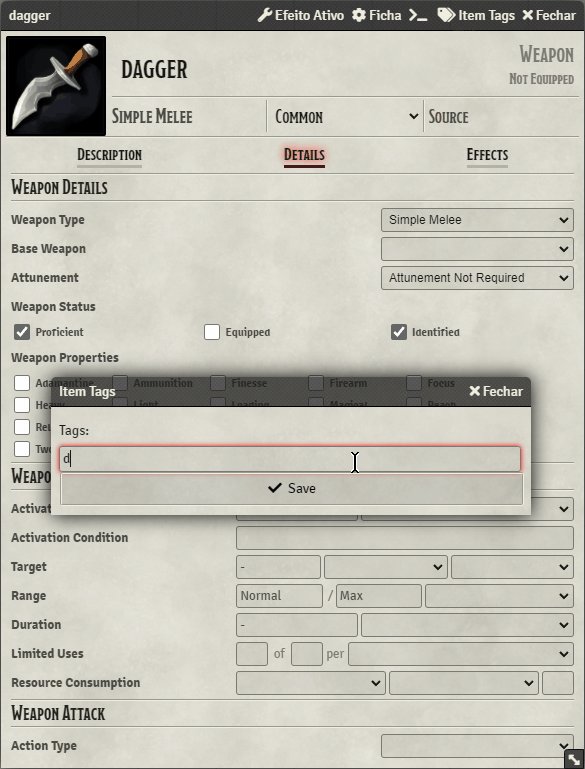
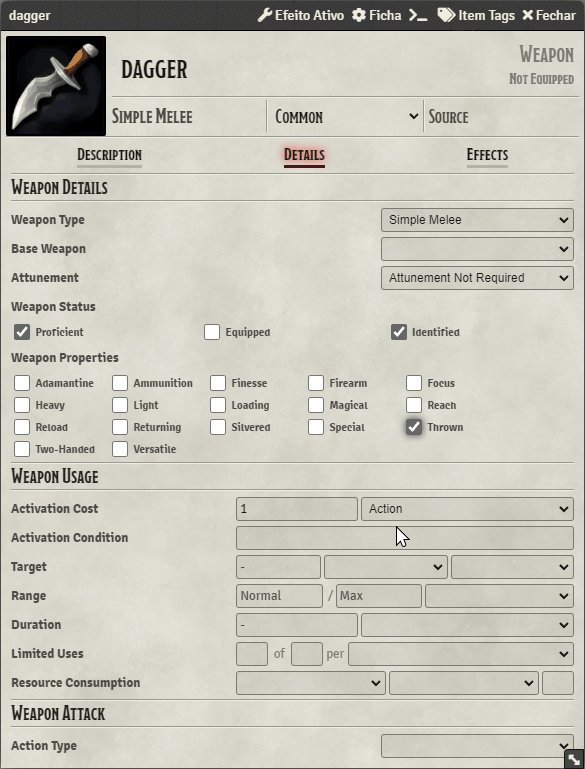
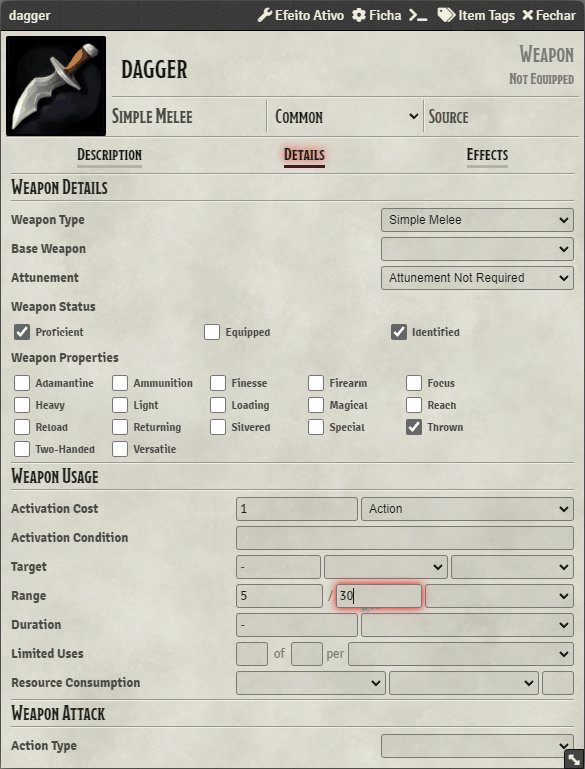
Throwable Items
To setup throwable items you need to setup a weapon with the Thrown property set. You also need to define the range of the throwable item, you do that by simply setting the range property of the weapon, OIF will automatically check if the attack is ranged or not and will restrain the attack to the maximum range.

There you go, now when you do a attack with a melee weapon from a distance greate than the melee range, it will become a ranged attack, all bonuses and everything is calculated for you, no need to worry about anything :D (W.I.P, take a look at the results just to be sure)
The image for the dropped thrown item on the ground is the same image of the item, the same also applies for ammunition items.
Actor Inventor
This feature will be removed and inserted into a standalone module in the future
For now, the only feature is the currency generator, to use it you must:
- Install Tidy5e Sheet
- Make sure the currency generator is enabled at the module's settings
- Open the actor that you want to generate currency for when it gets added to the table
- Insert the
generateCurrencytag on the actor (just like other items) - Setup the max currency it can hold
API Reference
OIF provides some interactions via API so module/macro developers can have a direct access to it.
Tag Packs
Register a Tag Pack
OIF.RegisterTagPack(tagPack)
This will register a Tag Pack, note that tag packs registered using this method do not persist, if the module that register a Tag Pack like this gets removed or disabled, the Tag Pack will not be loaded.
Hooks
OIF rely heavily on hooks to provide you with more options, almost all hooks contain a data value, the changes made to it will be propagated forward to wathever happens next.
After Melee Preparation
Hooks.on('oifWeaponMeleePostPrepare', (data) => {});
This hook fires after the data that will be used on the melee animation gets prepared, and before the animation gets played.
After Melee Hit Animation
Hooks.on('oifWeaponMeleeHitPostAnimation', (data) => {});
This hook fires after the melee hit animation is played, and before interaction and sound.
After Melee Hit Interaction
Hooks.on('oifWeaponMeleeHitPostInteraction', (data) => {});
This hook fires after the melee hit interaction.
After Melee Hit Sound (currently not implemented)
Hooks.on('oifWeaponMeleeHitPostSound', (data) => {});
This hook fires after the melee hit sound.
After Melee Throw Animation
Hooks.on('oifWeaponMeleeThrowPostAnimation', (data) => {});
This hook fires after the melee throw animation is played, and before the interaction and sound.
After Melee Throw Interaction
Hooks.on('oifWeaponMeleeThrowPostInteraction', (data) => {});
This hook fires after the melee throw interaction.
After Melee Throw Sound (currently not implemented)
Hooks.on('oifWeaponMeleeThrowPostSound', (data) => {});
This hook fires after the melee throw sound.
After Ranged Preparation
Hooks.on('oifWeaponRangedPostPrepare', (data) => {});
This hook firest after the data that will be used on the ranged animation gets prepared, and before the animation gets played.
After Ranged Animation
Hooks.on('oifWeaponRangedPostPrepare', (data) => {});
This hook fires after the ranged animation is played, and before the interaction and sound.
After Ranged Interaction
Hooks.on('oifWeaponRangedPostInteraction', (data) => {});
This hook fires after the ranged interaction.
After Ranged Sound (currently not implemented)
Hooks.on('oifWeaponRangedPostSound', (data) => {});
This hook fires after the ranged sound.
After Lighting Preparation
Hooks.on('oifItemLightingPostPrepare', (data) => {});
This hook fires after the data that will be used on the lighting automation gets prepared, before it gets applied and before the sound.
After Lighting Light Apply
Hooks.on('oifItemLightingLightPostApply', (data) => {});
This hook fires after the lighting light gets applied.
After Lighting Light Sound (currently not implemented)
Hooks.on('oifItemLightingLightPostSound', (data) => {});
This hook firest after the lighting light sound gets played.
After Lighting Extinguish Apply
Hooks.on('oifItemLightingExtinguishPostApply', (data) => {})
This hook fires after the lighting extinguish gets applied.
After Lighting Extinguish Sound (currently not implemented)
Hooks.on('oifItemLightingExtinguishPostSound', (data) => {})
This hook fires after the lighting extinguish sound gets played.
